Picture paradise and you are probably thinking of someplace just like Cummins Nursery. This organic orchard and self-described “u-pick paradise” is a well established destination IRL as well as online.
Cummins Nursery are in the enviable position of selling out of their complete product stock every year. Apple tree saplings are an in-demand, high quality product that takes tremendous physical labor, farming experience, the right land, technical and scientific knowledge, and a huge dash of good luck with the weather. Large nurseries buy up their available inventory quickly.
Their goal with this site rebuild was to increase their per-tree profit by marketing to a different user: the backyard orchardist and small scale cider enthusiast. However, trees are a complicated purchase for the novice grower. The user experience challenge was to distill the myriad options and shipping schedule in an empowering way. We want users to leave the website feeling like they’ve interacted with a friendly expert, happy share their knowledge.
For this website planning and built I implemented the no handoff method: built around rapid prototyping, lean development, and organic agile iterations, as it’s name implies this method of building smoothly integrates planning, design, and build stages.
After creating lean user profiles to identify primary customers I immediately jumped into interactive wireframing. This helps the entire team speak the same “language” of a functional, clickable prototype from day one until launch day. Below are lo-fi product detail pages:

Product detail page 
with notes
Though a sidebar takes up quite a lot of real estate, this is the one element from their legacy site that customers reported using a lot. The complexity and number of product choices also justified its usage. This assumption was verified early by testing the working wireframe with customers before the full build out.
I test all navigation and content layouts on multiple devices as the project proceeds. For example, one element that jumped out even at this early stage, is that mobile layouts need a very different treatment of the notification about tree years. Below are the original layout and an updated version.

First draft 
Mobile first
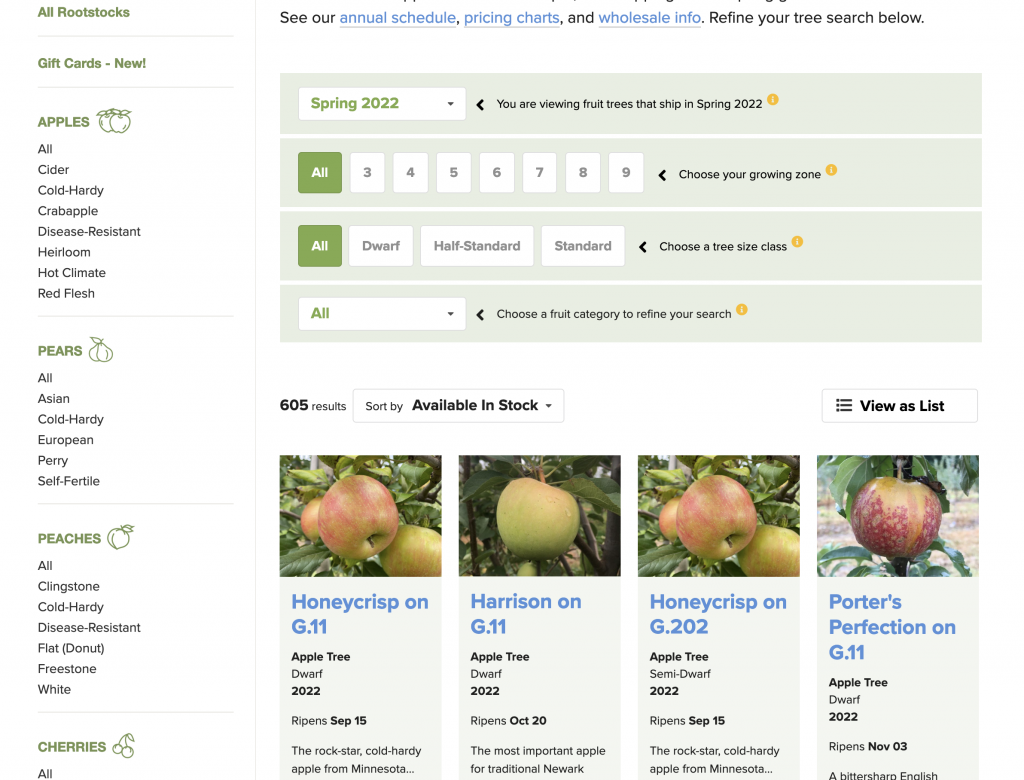
There are hundreds of incremental UI updates like this at each wireframing stage. Below is the final, working store. It is much cleaner and more refined, but follows the content strategy discovered and validated at early stages of user testing. By using no handoff and working from a functional prototype very early on, the difficult work of validation is front loaded, allowing developers at later stages to get on with their actual job of bringing the website to life!

View the full website at https://www.cumminsnursery.com/