While agile broke down barriers between development processes and business goals, the handoff between Product and Engineering teams still persists.
Ahh… Project handoff. That universally hated period of inefficiency and frustration, throwing your work over the fence hoping there is someone on the other side to catch it.
Imagine a project where teams work together at each stage, progressively improving the end result based on qualitative and quantitative data. Project handoff is inefficient, risky… and unnecessary; a result of our stubborn insistence on siloed working patterns. As Adam Brock says, “the distance between design and production should be zero.” Today, we need closer collaboration than ever before. No Handoff is the next logical step in how we build and deliver value.
The problem to be solved
The problems of communication across product and engineering silos are well known, but improvements have been largely confined to two areas:
- Improving the available toolkit (this is a good toolkit overview by Tridip Thrizu, “API design is UI design”), and
- Using creative communication techniques (an example is “Working Together” by Rachel Andrew).
Both approaches offer valuable insights, but don’t address the underlying problem: product and engineering are siloed and handoff is baked in to the process. Iterative workflows end up looking, as Marty Cagan puts it, “like a series of mini waterfalls” rather than a truly collaborative process.
We have been artificially fragmenting processes like research and design into their own silos for a long time. These are known issues. Tanya Snook famously wrote about UX theater in 2018, pointing out processes where “[m]ore effort is spent on briefings that tell a user-centered story than on researching user needs and producing user-centered results.” A McKinsey report on the business value of design found that of four critical areas, three of them relate to breaking down silos and focusing on the user. But despite this our teams remain stubbornly fragmented, with outputs from the Product team usually built around an entrenched handoff process to Engineering.
No Handoff offers a framework for integrating Product and Engineering into one team.
What does No Handoff bring?
Collaboration is the biggest challenge for any project. We have deeply entrenched ideas about disciplines, roles, and hierarchies to overcome. No Handoff is simple… but not easy.
No Handoff closes the space between product and engineering teams by iterating as a team. The grounding principles are:
- Foreground user needs as our northstar
- Iterate together, and
- Prototyping is key
Iterate together
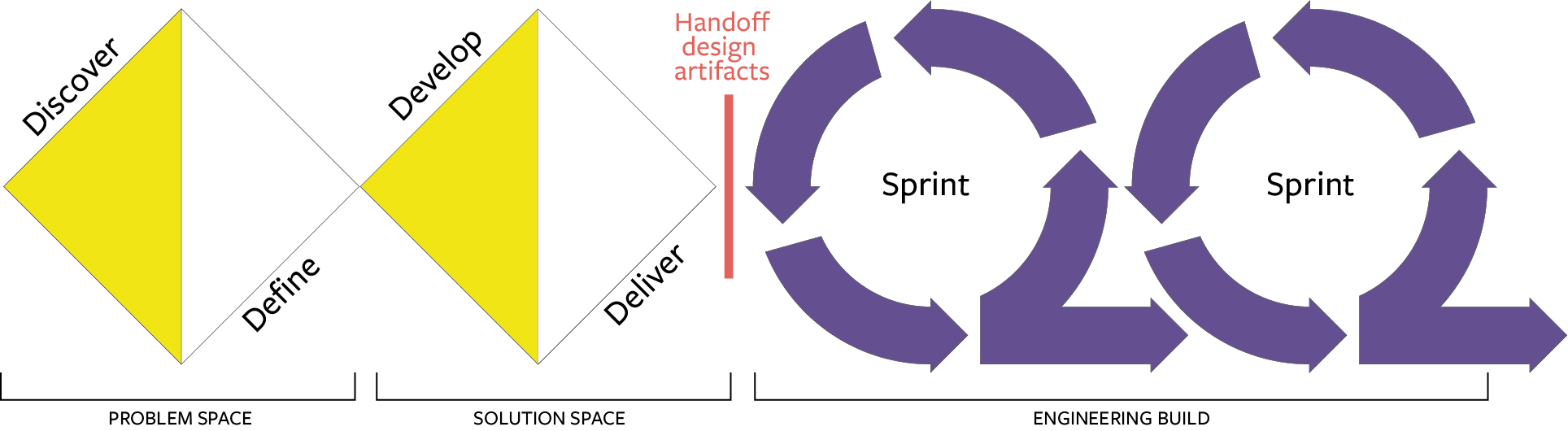
Engineering spaces have, by and large, gone agile-ish and iteration is a matter of course. But many who have only been recipients of final design outputs are not aware of design’s strong tradition of iteration, too. Sketching and mockups are the origins of iteration; Design Thinking dates it’s focus on iteration back to the 1970s; while the widely used Double Diamond process was developed in 2007. However, iterative design and agile are rarely seen overlapping. Projects most often look something like this:

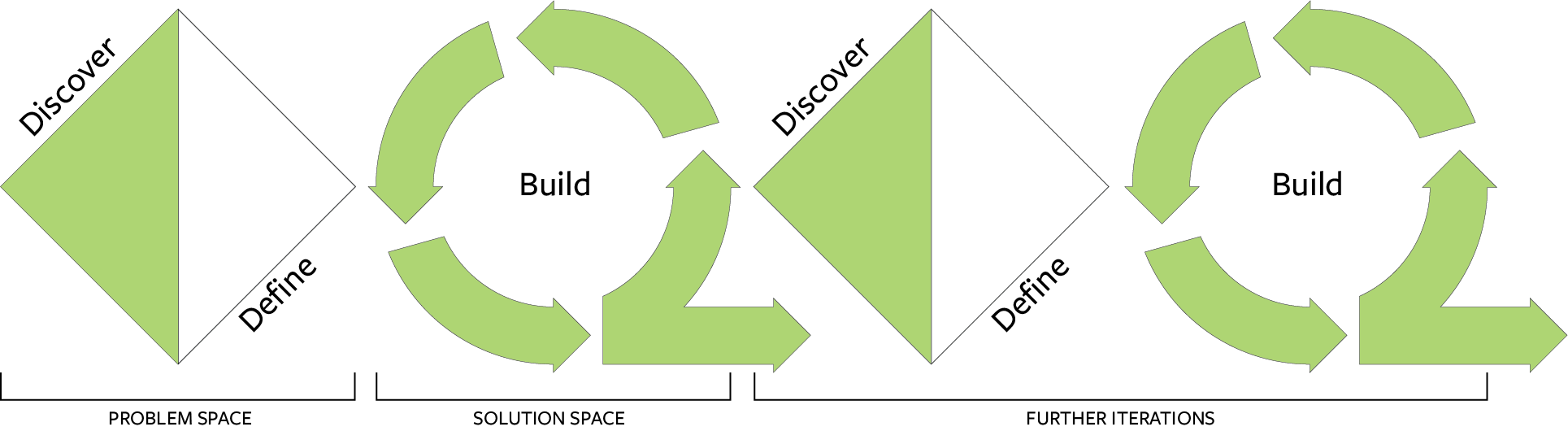
You might see the double diamond process above replaced by a “design sprint” when resources are tight. But when both Product and Engineering iterate on the same deliverable, the process can look like this:

Problem Space
This phase can encompass a wide variety of tasks and methodologies: UX research and usability testing, market exploration, design brainstorms, testing code frameworks, low fidelity mockups, and stakeholder engagement can all take place during discovery. Research analysis, design decisions, and prioritization take place during the definition stage.
Solution Space
In this phase, the work determined during discovery and definition is built and deployed into the prototype. The level of fidelity begins low, and increases as the project progresses. Fidelity should never get ahead of the feedback, or it can promote a sense of finality and depress analytical thinking.
Iterating further
As new increments are delivered, the cycle begins again with rapid user testing and feedback. Frequent feedback on smaller iterations reduces risk and keeps all stakeholders focused on the northstar metric: value to users.
Cycles can vary from one another, and be of different lengths. The goal is not to be a feature factory, but rather to balance both momentum and flexibility as we use emerging feedback to direct upcoming work for both engineering and product.
Prototyping is a simple (not easy) catalyst for transformative change. User needs are our true northstar. That means presenting our ideas in a format that all stakeholders understand without the need for further interpretation or cognitive leaps: a working application.
Prototype as source of truth
Prototypes are the true shared language of the team. All stakeholders can understand them intuitively, and even a very rough and unpolished prototype can leapfrog many stages of assumption and misunderstanding. Prototypes are the vehicle for interdisciplinary teams to regularly iterate on a shared deliverable. The prototype acts as the project source of truth, the culmination of all stakeholder input so far, as well as the primary tool for measuring impact on users in ongoing cycles.

Software development has long matured far beyond bringing flat visuals to life, and discovery and design need to share the process of iteration. Prototyping is the catalyst for product and engineering to truly become one team, and move beyond project handoff. Eliminating handoff and iterating together is more efficient, enjoyable, and user focused… and much less risky.