If we, as designers, don’t fight to end the design handoff sh** show, then who will?
Project handoff is one of the most inefficient and painful steps in software development.
Designers and developers both hate it. Handoff leads to a false antagonism between design and development teams. Designers fight to “be in the room”, but design handoff is a door we can’t walk through. While for developers, front-loading design means they are always building solutions they had no say in and are left holding the product hot potato.
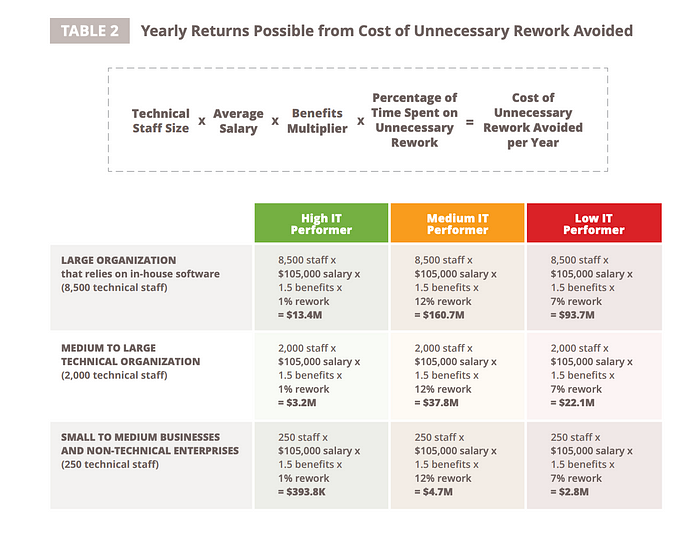
Furthermore, unnecessary rework of both design and code is nearly guaranteed, and the monetary costs are high. The Dev Ops Research & Assessment Group calculates that for a medium-sized business at a medium level of technical performance, upwards of 37.8M is lost to unnecessary rework each year.

Forrester Research has quantified the enormous cost savings when we find and fix problems earlier in the build process.
“Costs are 30 times higher when rework happens after work ships.”
Forrester Research
We have all felt the pain of handoff. Despite that, it is so ubiquitous we assume it is an inevitable part of product builds; that it is just how designers and developers work with each other. It is NOT inevitable, and there are simple, common-sense alternatives.
The solution is simple. But that doesn’t make it easy.
Process transformation is never easy. But it is worth it. One solution I have been working on is the No Handoff method: a collection of common sense and known (but often ignored) techniques and tools that can get rid of project handoff altogether.
At the heart of this new way of building products is functional prototyping: product and engineering working on the actual product itself, in iterative stages.
The working prototype is the living spec of the project and a shared language for the team. No more translation is needed because everyone understands a prototype.
Just as critically, a prototype early on in the process makes it possible to collect frequent, high-quality feedback from stakeholders from the earliest stages. The voice of the end user is elevated throughout the project, not just during early discovery and again after the first release.
Last but not least, everyone contributes direct value to the actual product. No more throwaway design artifacts! Frequent iterations are made on the prototype itself by both product and engineering, as more knowledge is gained through testing and feedback.
How do designers contribute to code?
Contributing to a prototype opens new ways of communicating with users and other stakeholders. What designers need are no- and low-code tools that meet designers where we are at.
And the list of tools keeps growing. It is part of a seismic shift happening in our field to help designers contribute more directly to products and get rid of frustrating and counter-productive handoffs.
Right now, I use a simple low-code workflow, like bootstrap’s component library, which is straightforward enough that even designers can participate in wireframing by copying/pasting chunks of HTML. Another option that is available right now is to pair a designer and front-end developer to do rapid iteration together.
But in the near future, we can prepare for a new wave of groundbreaking tools. Design Tokens are coming; their goal is “to provide standards upon which products and design tools can rely for sharing stylistic pieces of a design system at scale.”
One to watch? Drimz and their CSS-in-JS no-code approach (still in development, I recently wrote a longer review here). Another tool I am exploring is Vev, which looks appropriate and fun for many web applications (though not enterprise). This is a very dynamic space right now, and more tools are on the way.
What does the team transformation look like?
Traditionally, projects front load discovery and design phases, resulting in throwaway artifacts that are handed over to the engineering team. The product is then usually built-in iterative cycles as a risk reduction method.
For the most part, risk reduction practices like agile have left out discovery and design. That is nonsensical. No Handoff embraces known risk reduction practices and includes both the product and engineering team in iteration.
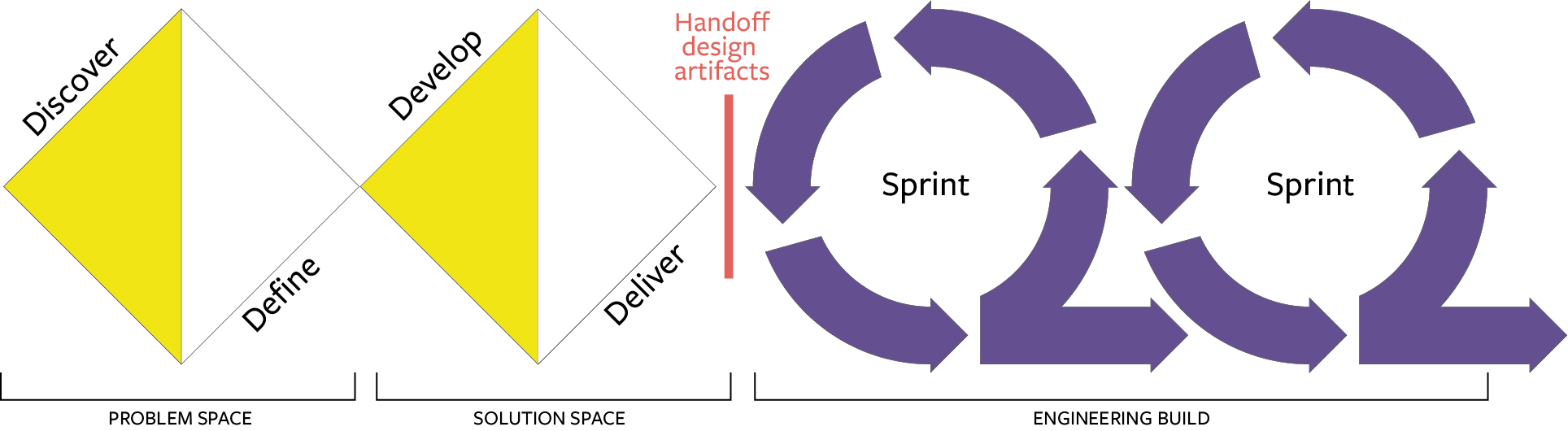
One common pattern in product build looks like this: starting with a Double Diamond design process, then shifting to the build phase with iterative engineering sprints:

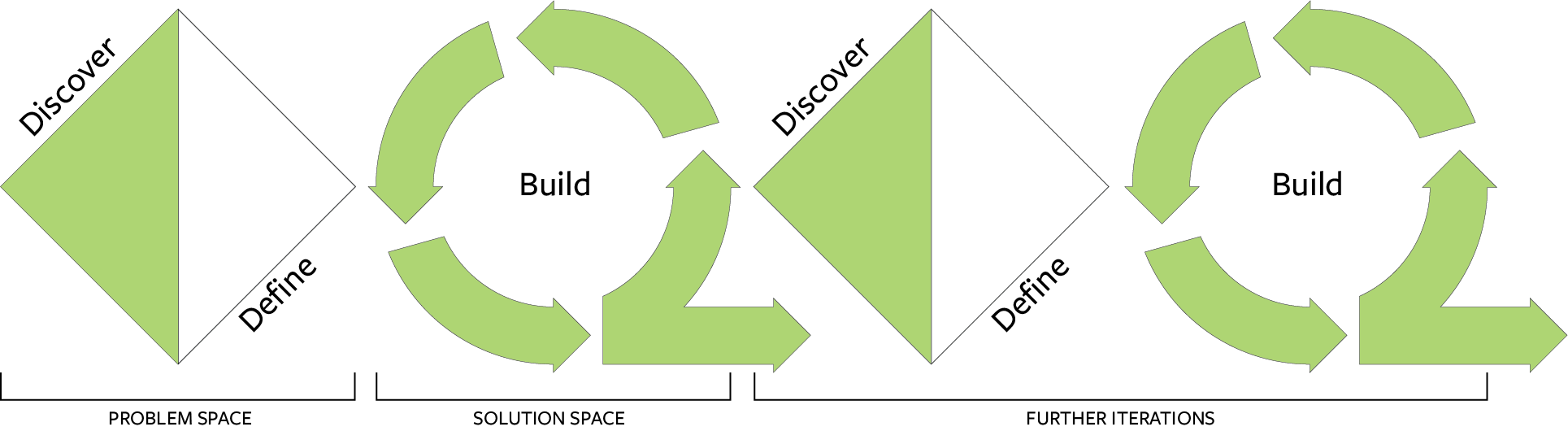
In No Handoff, discovery and development phases happen in interdisciplinary iterations, where the develop and deliver phase of the double diamond contributes directly to the product instead of some other artifact:

Discovery is not conducted solely by the UX and Design team, nor compressed into a single sprint. It takes place in cycles as the team tests the prototype with users and gains more insights.
Definition is when decisions are made on what to prioritize, and what to work on next. Basing these decisions on the latest rounds of feedback further reduces risk.
During Develop/Deliver stages, both design and functionality emerge side by side, informing one another. In this way, designers avoid specifying needlessly expensive directions or components or designing things in detail that don’t have value or won’t be built. Engineers avoid building functionality ahead of validated business needs, and also avoid unnecessary rework due to unexpected redesigns.
Surprising benefits
This iterative process clearly reduces risk, but other benefits are more surprising.
- Teams develop a shared vocabulary, tooling, and cadence, closing the gap between engineering and product.
- The voice of the end user is elevated; design and function co-emerge based on real usability needs.
- Designers are working directly on the product design, not on throwaway artifacts.
- Onboarding is happening continuously with end users during frequent testing phases. This further reduces the risk of users (or other stakeholders) unexpectedly rejecting the end results.
- Iteration and frequent user testing can give Marketing and Sales teams invaluable insights in advance of releases.
- An atmosphere of trust is built as developers and designers become comfortable openly sharing work earlier in the ideation phase without fear of reprisal for mistakes or imperfections.
- Leadership and end-users build trust that they are being heard, too, because they see and experience the results of their feedback in future iterations.
- This trust allows teams to develop a culture of learning, continuously improving the product.
Leaving the handoff horror show behind
Project handoff introduces risk and inefficiency, team frustrations and antagonism, unnecessary code rework and throwaway design artifacts. And though it may be ubiquitous, it’s not necessary. With the methods in No Handoff, a better way to build products is possible; one that centers the voice of the user and in which everyone contributes directly to a shared product.
Are you ready to leave handoff behind? Share what you discover with your teams and let’s burn project handoff to the ground.